Slds Modal Height
Slds modal height. They are as wide as 50 of the viewport but include a minimum and maximum width to avoid going too narrow or too wide. Can appear in any context. Since the modal is being set the same height as the content which is larger than the viewport the popup content is in the middle of the whole content.
Slds-modal__footer display. When the combobox is in focus the dropdown is displayed. Provide focus in any context by obscuring anything below the modal.
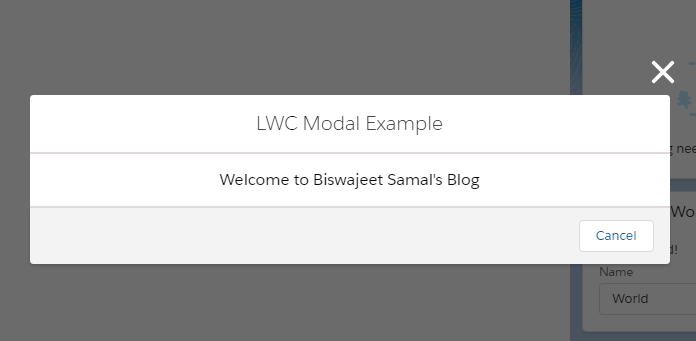
Width 50 max-width 40rem. The slds-backdrop black screen is scrollable if you try to scroll the backdrop black screen it will going to scroll and reveal the other components behind it. Maintain trust with explicit Save Cancel and similar actions.
The regular size is too narrow for our Edit Component dialog the large size is too wide. Slds-modal__container height. Theyre used to connect your activity on our websites to your social media profiles so the content you see on our websites and on social media will better reflect your interests.
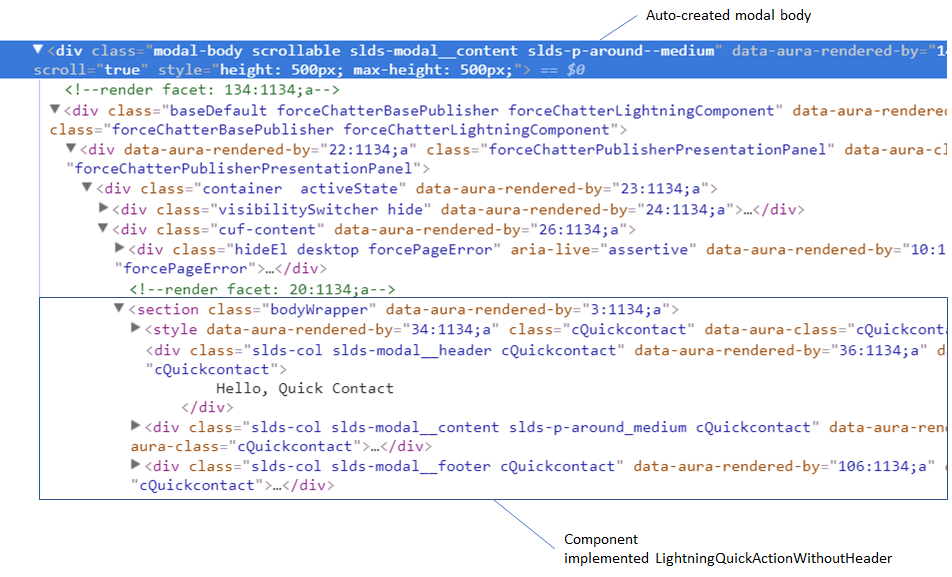
In the CSS THIS xcs-fix-max-height max-height. Template lightning-button label Submit title submit onclick handleSubmit lightning-button variant brand label Cancel title cancel onclick handleCancel. In order to increase or decrease the modal window height and width properties of Bootstrap you need to get the modal related classes and use desired values either in the.
I did a quick research and found that its a known issue but didnt get any solution. Modals always have an equal amount of space at the top and bottom to account for the height of the close button. Modal-body height.
When the combobox is in focus the dropdown is displayed. The only I found to solve this was to limit the height of tyhe modal like this.
The slds-backdrop black screen is scrollable if you try to scroll the backdrop black screen it will going to scroll and reveal the other components behind it.
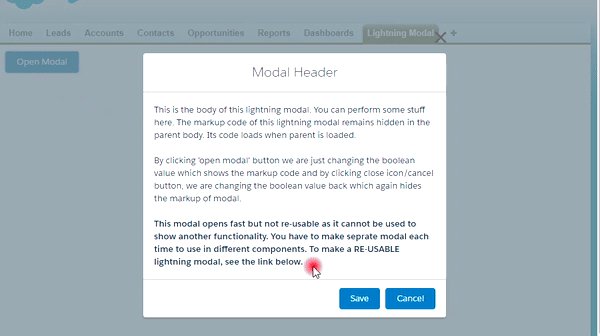
In this code we are first declaring isModalOpen attribute and setting its default value as false. If we will try to use standard slds class such as slds-modal_container. Difficult to cross-reference other elements on. Can appear in any context. When the user clicks elsewhere the dropdown is hidden. I want to cover everything behind the modal box with backdrop screen. The html file of the modal component is having raw slds modal code with a public attribute named modalClass which you can pass while calling to control the things like size of the modalIt also has the named slots which enables you to pass any html element in. Slds-modal__footer display. In this code we are first declaring isModalOpen attribute and setting its default value as false.
For more details about auraif please refer my previous post auraif in lightning component example. In order to increase or decrease the modal window height and width properties of Bootstrap you need to get the modal related classes and use desired values either in the. When the combobox is in focus the dropdown is displayed. Can appear in any context. Since the modal is being set the same height as the content which is larger than the viewport the popup content is in the middle of the whole content. For more details about auraif please refer my previous post auraif in lightning component example. Difficult to cross-reference other elements on.




























.png)








Post a Comment for "Slds Modal Height"